스토리보드란?

영화나 tv광고 영상물 제작하기 위한 일종의 문서로 쓰이지만 웹 페이지 개발 쪽에서는 일종의 화면 기획쪽으로 사용합니다.
기획자에게는 가장 기본중 기본이며 기획의 꽃이라고 생각하면 됩니다.
그중 대부분의 페이지를 채우는 화면 설계를 알아보려고 합니다.
참고로 스토리보드는 할 수 있으면 상세하게 표현하는 것이 좋습니다.
화면도 실제 웹페이지를 만들듯이 표현하는 것이 좋으나 스토리보드를 가지고 작업을 하는 사람들 아니면 관계자 이외엔 설명을 들어도 이해하기 힘들다.( 모든 기획서는 다 이와 비슷하다.)
그래도 팀과 의사소통을 위해서는 문서화는 필수입니다. 또한 최대한 이해가 쉽게 되도록 풀어서 자세히 설명해야합니다 .
이런 스토리보드와 메인시안만 제대로 나온다면 홈페이지 제작은 일사천리로 진행됩니다.
메뉴가 어떤게 들어가야되며 컨텐츠가 어떤것이며 버튼은 어떤게 필요하고 위치까지 정해져있으면 작업속도는 당연 발라진다. 그럼 스토리보드에 대해서 알아보겠습니다.
스토리보드 - I.A (Information Architecture) 구조구성도

먼저 사이트를 어떤 메뉴로 구성하며 어떤 페이지 흐름으로 만들지 메뉴 구성도 작성이 필요하다.

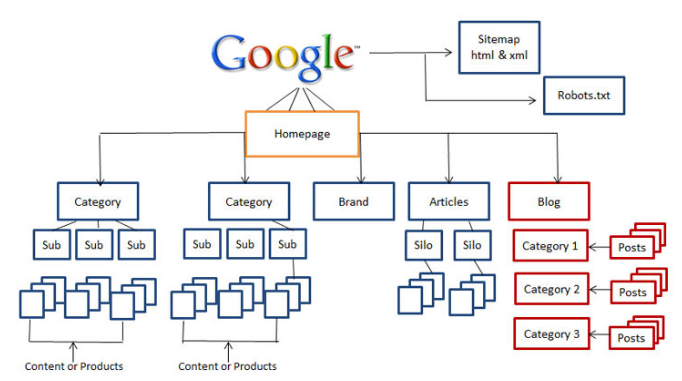
위는 구글홈페이지의 간단한 예시이며 위의 구글 예시와 같이 구조도를 작성하면 된다.
IA는 웹사이트의 뼈대를 만드는 작업입니다. 정보를 체계화 시키고 레이블링 하고 조직화 (그룹핑) 해야하며, 그리고 컨텐츠를 전부 작성하고 또한 업무 처리가 용이하게 설계 또한 해야 합니다.
홈페이지의 경우 위의 구글 정보 구조도와 같이 계층적인 구조로 짜여져야 하빈다.

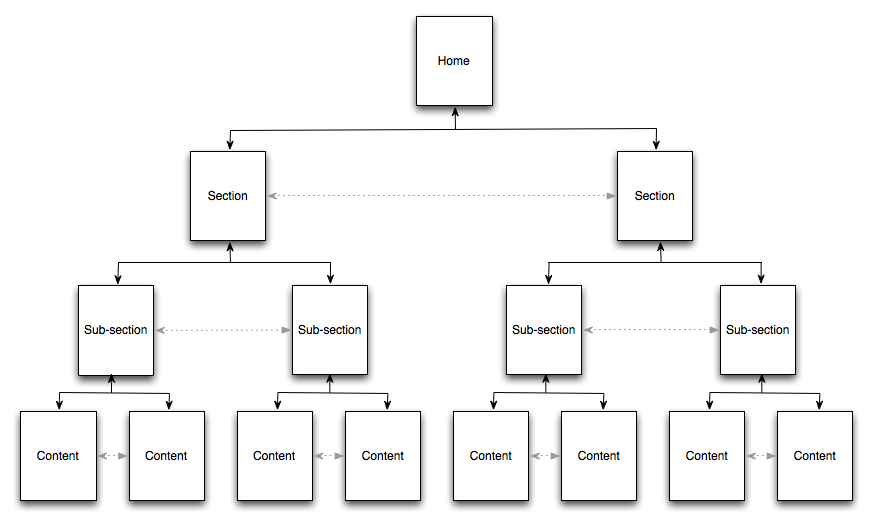
아래와 같이 인덱스 페이지가 존재하고 관련된 서브 페이지들이 있으며 상위 페이지를 클릭하면 하위페이지로 넘어가거나 해당 기능을 실행 하도록 하는 것입니다.
참고로 기획자가 고민해야 하는 부분은 메뉴의 명확한 카테고라이징 과 과도한 Depth를 피해 사용자 입장에서 편리성을 높여주는 작업이 본질입니다.
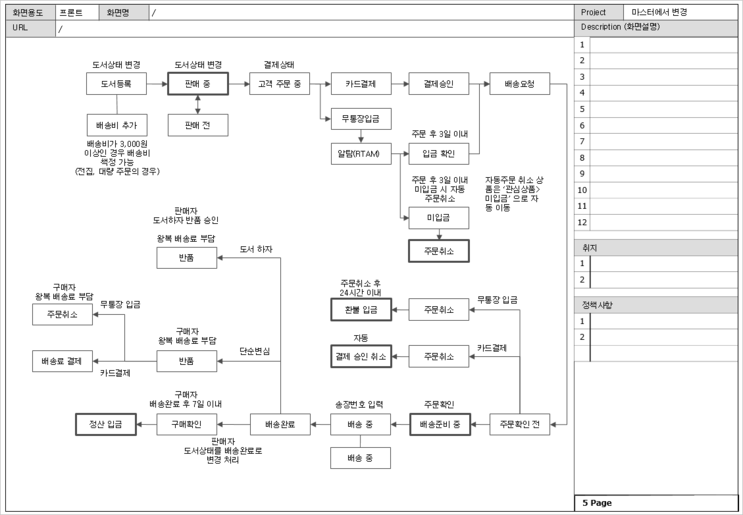
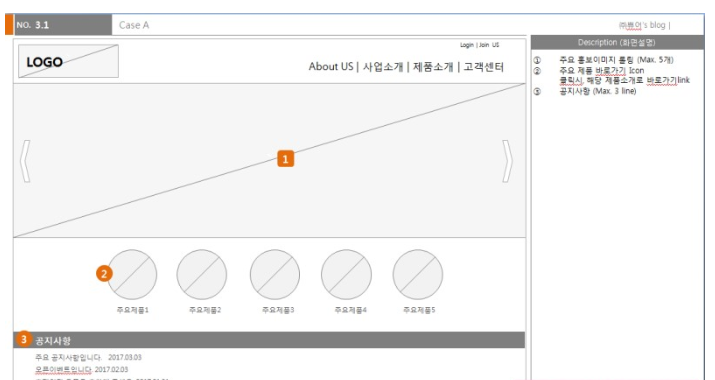
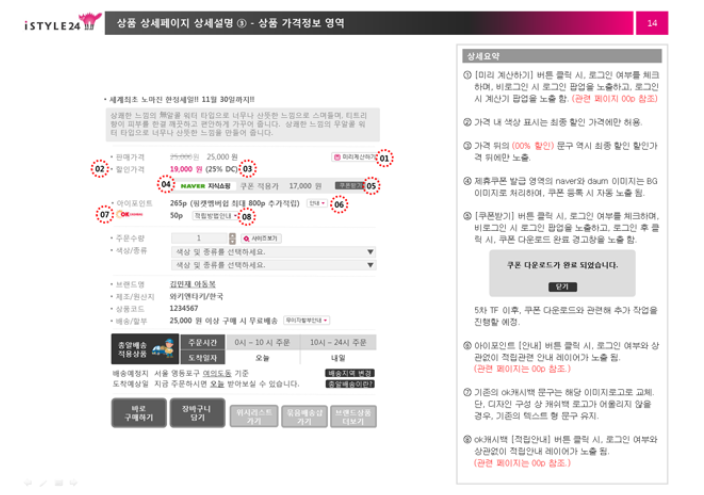
위의 사항을 고려하며 UX를 고려한 실제 화면을 그리고 넘버링을 통해 우측에 동일한 번호로 설명을 작성하는 방식으로 작성합니다.

위의 그림과 같이 차근차근 홈페이지의 화면들을 설계하면 됩니다.

위 그림처럼 번호를 매기고 해당 번호의 기능에 대한 설명들이 들어가야합니다.
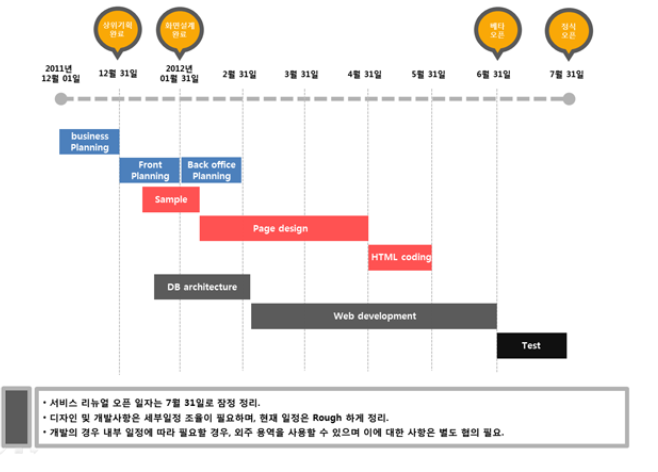
이런 페이지들을 만들고 기능들을 설계하면 이에 따른 스케쥴이 나오게 됩니다.
아래는 스케쥴표 예시입니다.

지금까지 스토리보드 작성을 알아보았습니다.
스토리보드의 경우 많이 해보고 어떻게 작업할 지에 대한 명확한 정의가 필요하며 하나라도 충족하지 않는다면 능숙한 스토리보드 작업이 힘들어집니다.
또한 많은 주위의 선배 또는 다른 기획자들의 스토리보드를 살펴보아야지 웹 스토리보드에 대한 사전적인 이해를 높일 수 있습니다.
'컴퓨터 프로그래밍 > 웹 기획 및 프로그래밍' 카테고리의 다른 글
| 제경비와 기술료에 대해서 - 홈페이지 금액 산정은 어떻게 해야되는가? (0) | 2020.01.14 |
|---|---|
| 웹 기획 - 홈페이지 와이어프레임 작성건 실제 예시 (0) | 2020.01.13 |
| 웹 기획 - 홈페이지 벤치 마킹 참고 문서 (0) | 2020.01.02 |
| 웹페이지 기획 전 할일 - 홈페이지 벤치 마킹에 대해서. (0) | 2019.12.26 |
| 웹페이지 기획 - 와이어프레임 I 스토리보드 I 프로토타입 - 와이어프레임 편 (0) | 2019.12.24 |



