안녕하세요 시란입니다 .
이번시간엔 피그마의 꽃이라 할수있는 컴포넌트의 개념에 대해서 알아보고 프로토타입 탭을 통한 애니메이션 효과를 주는 방법에 대해 알아보겠습니다.

피그마는 컴포넌트 개념을 통해서 내가 만든 UI/UX가 어떻게 동작하는지 정확하게 동료들에게 보여줄 수 있겠죠?
예를 들어 버튼을 클릭했을 때 색깔이 변했으면 좋겠다.
또는 버튼을 클릭했을때 다른곳으로 이동하면 좋겠다.
등등이 있겠죠?
물론 말로 설명해도 좋지만 직접 보여준다면 그보다 더 효과적인 의사소통이 없겠죠?
이런 애니메이션 효과와 인터렉션효과를 줄수있는 부품, 요소들을 만들어서 여러 페이지에 사용할 수 있는 작업을 하면 됩니다.
컴포넌트란 간단하게 말하면 부품이라는 의미이며, 부품 틀을 만들어서 해당 부품들을 찍어낸다 생각하시면 편해요.
버튼 컴포넌트를 만들어서 여러가지 내가 작업한 프레임에 사용하는 것이죠.
비슷한 기능을 하는 버튼을 계속 하나하나 작업해서 만드는것보다 이런식으로 컴포넌트화 시켜서 재사용하면 효율적이겠죠?
마치 타 언어를 예로들면 함수로 만들어서 해당 함수를 여러 군데에서 호출하는 의미가 되겠죠?
조금 기능을 변경하고 싶다면 class화 시켜서 상속 받아서 원하는대로 변경하는 방법을 사용하죠?
마찬가지로 컴포넌트도 조금조금씩 수정해서 적용할 수도 있답니다.
마찬가지로 프레임을 하나 만들어줍니다.
저번 시간에 배운 내용이죠?

그리고 나서 또 저번시간에 배운 대로 사각형을 이용해서 버튼을 만들어봅시다.

사각형과 글씨만 썼습니다.
하지만 좀 뭔가 버튼이라고 하기에는 너무 초라하죠?
우리 여기서 플러그인에 대한 개념을 배워보도록 하겠습니다.
이 플러그인을 통해 우리는 아이콘들을 여러가지 사용할 수 있게 됩니다.
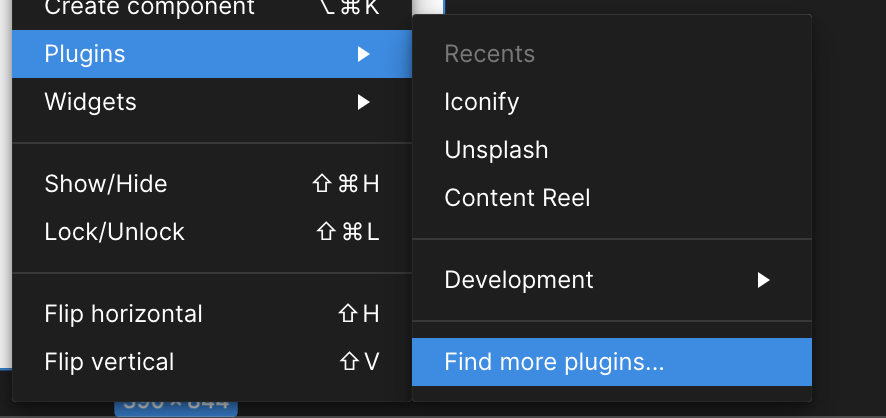
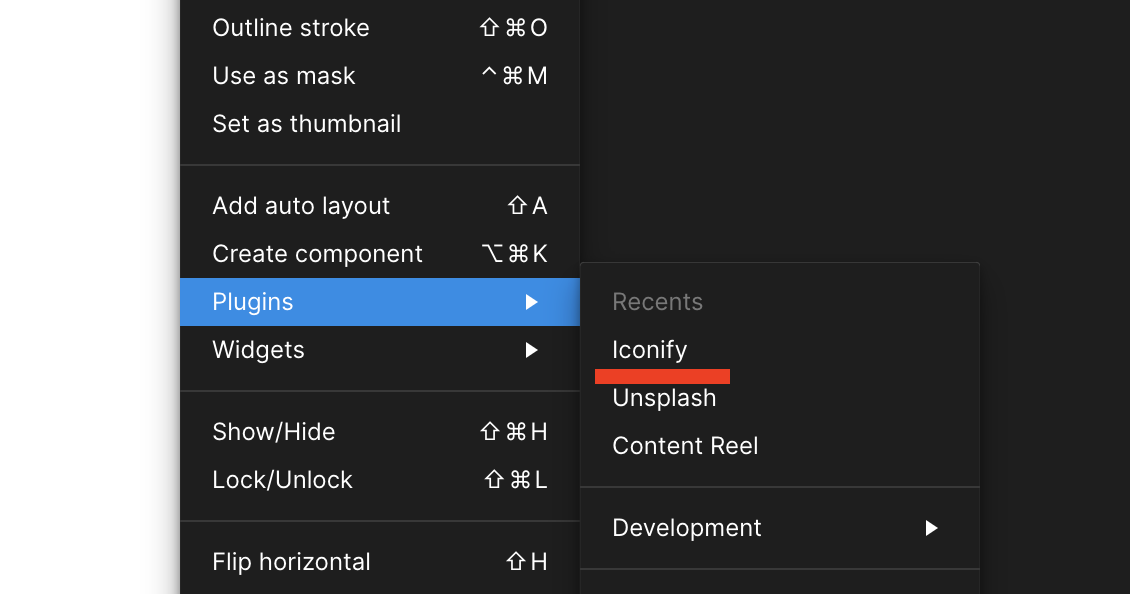
우리가 만든 프레임에서 마우스 오른쪽 버튼을 클릭합니다.

그리고 나서 메뉴를 보면 Plugins 라는 항목이 있고 해당 항목을 보면 Find more plugins 항목을 클릭해줍니다.
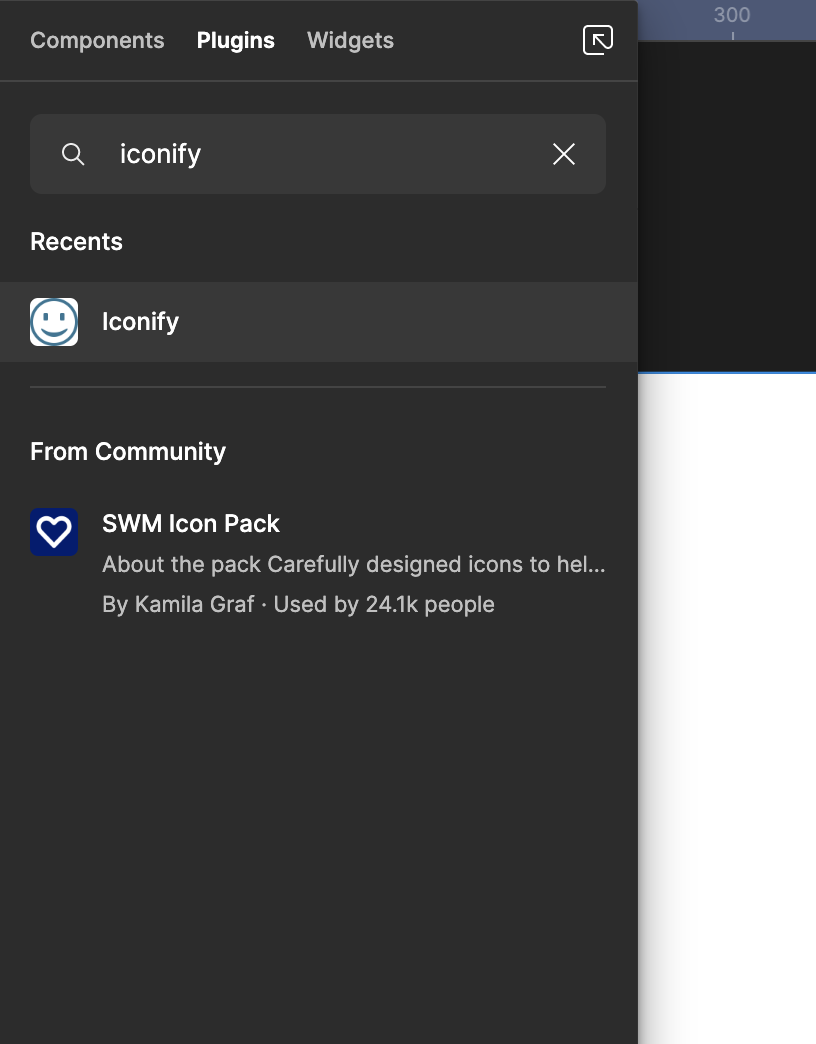
여기서 Iconify라고 검색을 해봅시다.

그리고 설치를 해준다면 이제 iconify라는 플러그인을 자유롭게 사용할 수 있게됩니다.

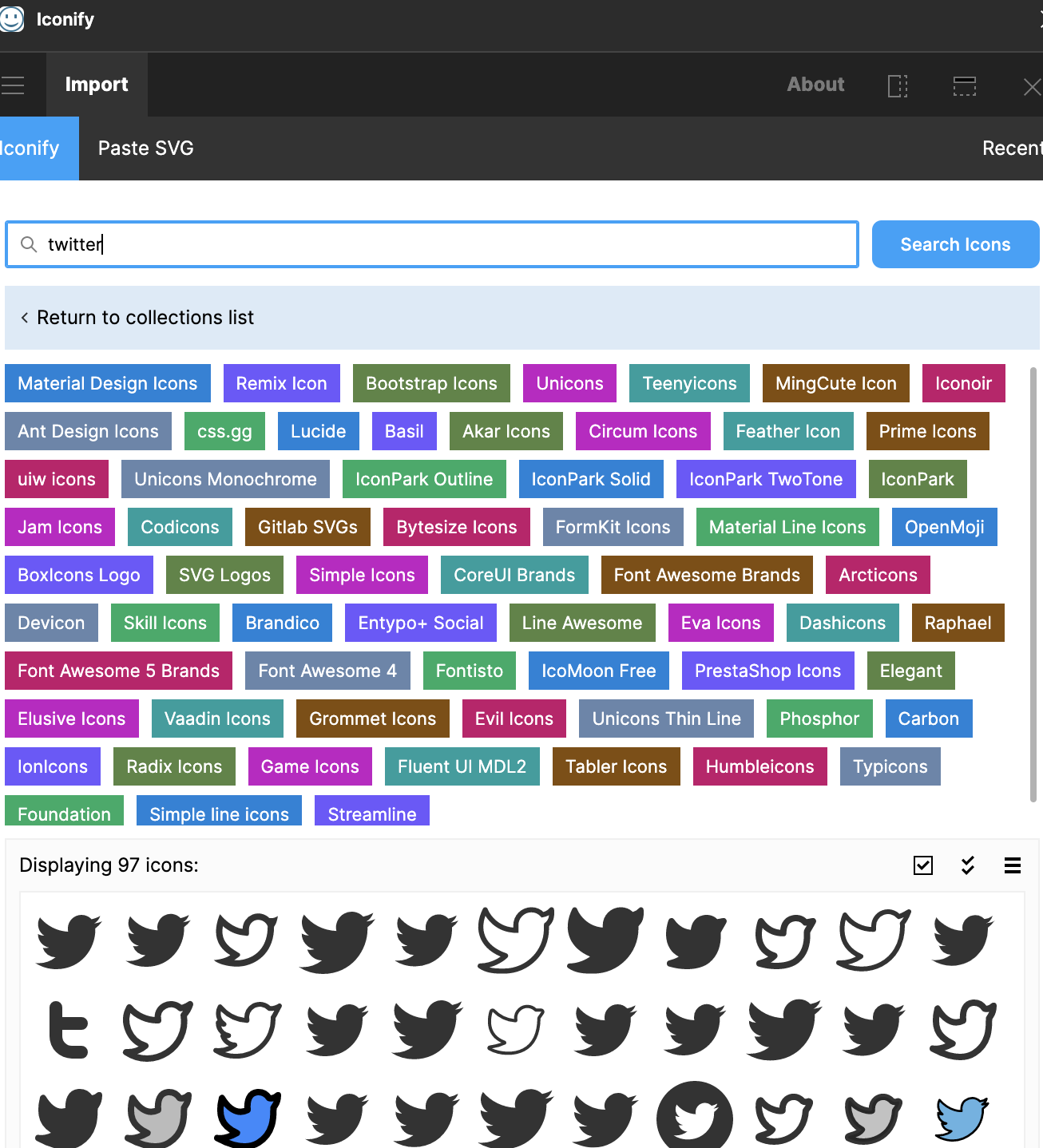
이제 이 Iconify라는 플러그인을 사용할 수 있게됩니다.
이 플러그인에서 twitter를 검색한다면 아래와 같은 화면이 나오게 됩니다.

이런식으로 원하는 아이콘에 대한 검색을 한 후 가져다 쓰면 되는 형식입니다.
이제 여러가지 아이콘들을 편하게 사용할 수 있겠죠?
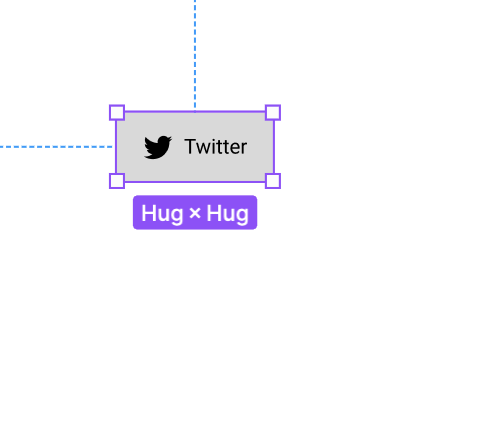
그럼 다시 버튼을 조금 예쁘게 꾸며봅시다.
저는 아래와 같이 꾸몄습니다.

그럼 다음번 포스팅에서는 해당 버튼을 클릭했을때 색이 변하는 애니메이션을 넣는 작업과 컴포넌트화 시킨 버튼들을 배치하는 방법에 대해서 알아보도록 하겠습니다.
긴 글 읽어주셔서 감사합니다.
'컴퓨터 프로그래밍 > Figma' 카테고리의 다른 글
| 피그마 6일차 - 피그마 필수 과정 Layout Grid 설정 (0) | 2023.07.06 |
|---|---|
| 피그마 5일차 - 컴포넌트를 이용한 슬라이드쇼 만들기 (0) | 2023.07.03 |
| 피그마 4일차 - 컴포넌트 개념 및 애니메이션 효과 ..2 (0) | 2023.06.30 |
| 피그마 2일차 - 에디터를 활용한 카드 UI 만들어보기 (0) | 2023.06.19 |
| 피그마 1일차 - 피그마 다운로드 및 기본 활용 방법 (0) | 2023.06.17 |



