안녕하세요 시란입니다.
이번 포스팅에서는 피그마에 대한 기초적인 설명과 활용방법에 대해서 알아보겠습니다.
1일차에는 피그마에 대한 간략한 설명과 다운로드 방법 과 실행 그리고
우리가 이미지를 편집하거나 콘텐츠를 제작하기 위해서는 어도비사의 포토샵이나 일러스트 등을 다운로드 받아서 사용하곤 했습니다.
많이들 들어보셨을꺼에요

현재까지도 아주 강력한 툴이죠.
포토샵의 경우 사진편집이나 이미지 편집하는데는 좋은툴이지만 UI디자인 쪽에는 최적화되어있지 않습니다.
특히 픽셀기반이므로 수정사항이 발생하면 모든 엘리먼트를 수정해야된다던지
시안을 공유하려면 이미지 추출을 해야된다거나 별도의 프로그램을 사용해야 하죠.
특히나 어도비 포토샵을 구매, 설치해야된다는 점이죠. 유료프로그램이라는 의미입니다.
또한 업무 프로세스를 하나의 공간에서 모두 처리할수 있는 피그마의 등장으로 UI 디자인쪽에서는 피그마가 좋은 선택지가 되었습니다.
무료인점도 한몫하기도 하며, 웹에서도 작업이 가능하단 점도 좋은 장점이 됩니다. (공부하는 쪽)

포토샵의 경우 일주일, 스케치의 경우 30일 무료기간이지만 피그마는 정해진 기간 없이 무료로 계속 사용할 수 있어
작업 환경, 작업툴을 변경하기에도 유용할 것으로 보입니다. 물론, 유료 플랜이 있긴 하지만 공부하기에는 무료버전이 전혀 문제가 없어보입니다.
피그마의 장점을 정리하자면 다음과 같습니다.
- 웹 기반의 클라우드 소프트웨어 : 설치가 필요 없습니다.
- 윈도우에서도 사용 가능 : 물론 대부분 디자인 쪽이라면 맥을 사용하긴 하지만요 ^^;;
-URL 로 파일 공유가 가능한 점: 너무 대단한 점 아닐까요? 파일이 아니라 URL이라니!!!
- 파일 자동 동기화: 실시간 클라우드에 저장되고 관리되요, 작업환경 달라져도 일 쌉가능!
- 벡터 기반 그래픽: 이미지 손상이 없죠. 벡터 최고!
- 버전 히스토리 제공 : 이전 작업을 불러올 수 있죠?
이에 따라 피그마를 활용하는 방법과 최종적으로는 UI디자인을 한번 해보도록 하겠습니다.
피그마 사이트에 접속해봅시다.
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
여기서 회원가입하고 로그인한다면 바로 사용할 수 있어요.
웹으로 할수 있지만 데스크톱 앱으로도 사용가능하답니다.
Figma Downloads | Web Design App for Desktops & Mobile
Download the Figma web design app on desktop for macOS or Windows, plus the font installer and device preview apps.
www.figma.com
여기 접속한다면 앱으로도 피그마를 사용할 수 있습니다.
웹이든 앱이든 모두 키보드 단축키 사용할 수 있으니 편하신걸 사용하시면 됩니다.
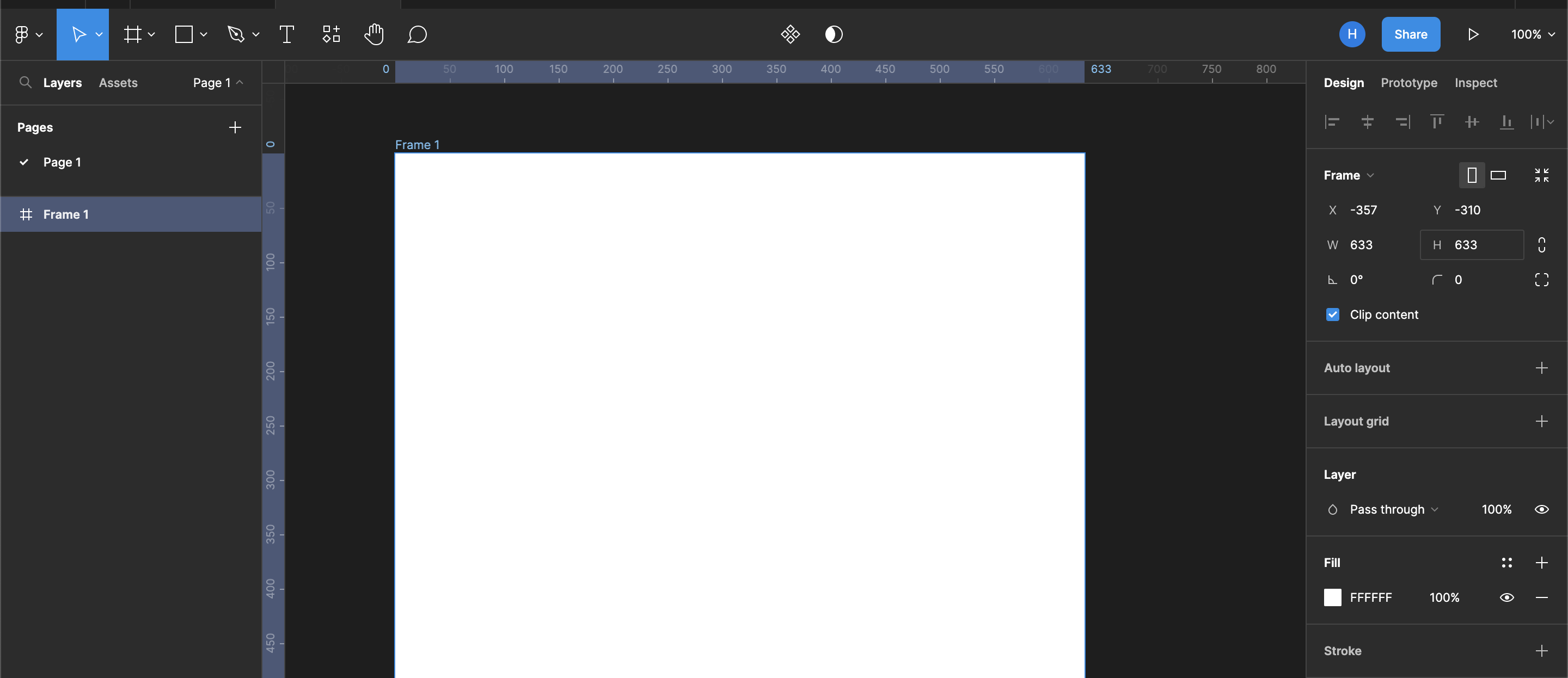
피그마를 다운로드 및 설치한 후 실행한 화면은 다음과 같습니다.

자 먼저 page를 생성해봅시다.

이 페이지가 여러분의 작업공간이 되겠습니다.

간단하게 기본툴도 알아보겠습니다. 자세한
첫번째는 MOVE툴로 가장 기본 상태의 툴이고, 하나의 요소를 선택하거나 옮길때 사용됩니다.
두번째는 FRAME으로 그림을 그릴수 있는 캔버스라고 생각하시면 됩니다.
세번째는 도형툴로 도형과 선 그리고 이미지들을 추가할 수 있죠.
네번째는 펜툴이빈다. 일러스트를 사용해보신분은 알수 있겠지만 이를 이용해서 그림을 좀 더 정교하게 그릴수 있죠. 그림그리는 쪽이라면 많이 사용할 툴 중 하나입니다.
다섯번째는 글자 툴입니다.
여섯번째는 프레임을 드래그 해서 작업을 둘러볼수 있는 손툴입니다.
일곱번째는 프레임에 코멘트를 남길수 있습니다. 협업할때 자주 사용할 거 같네요.
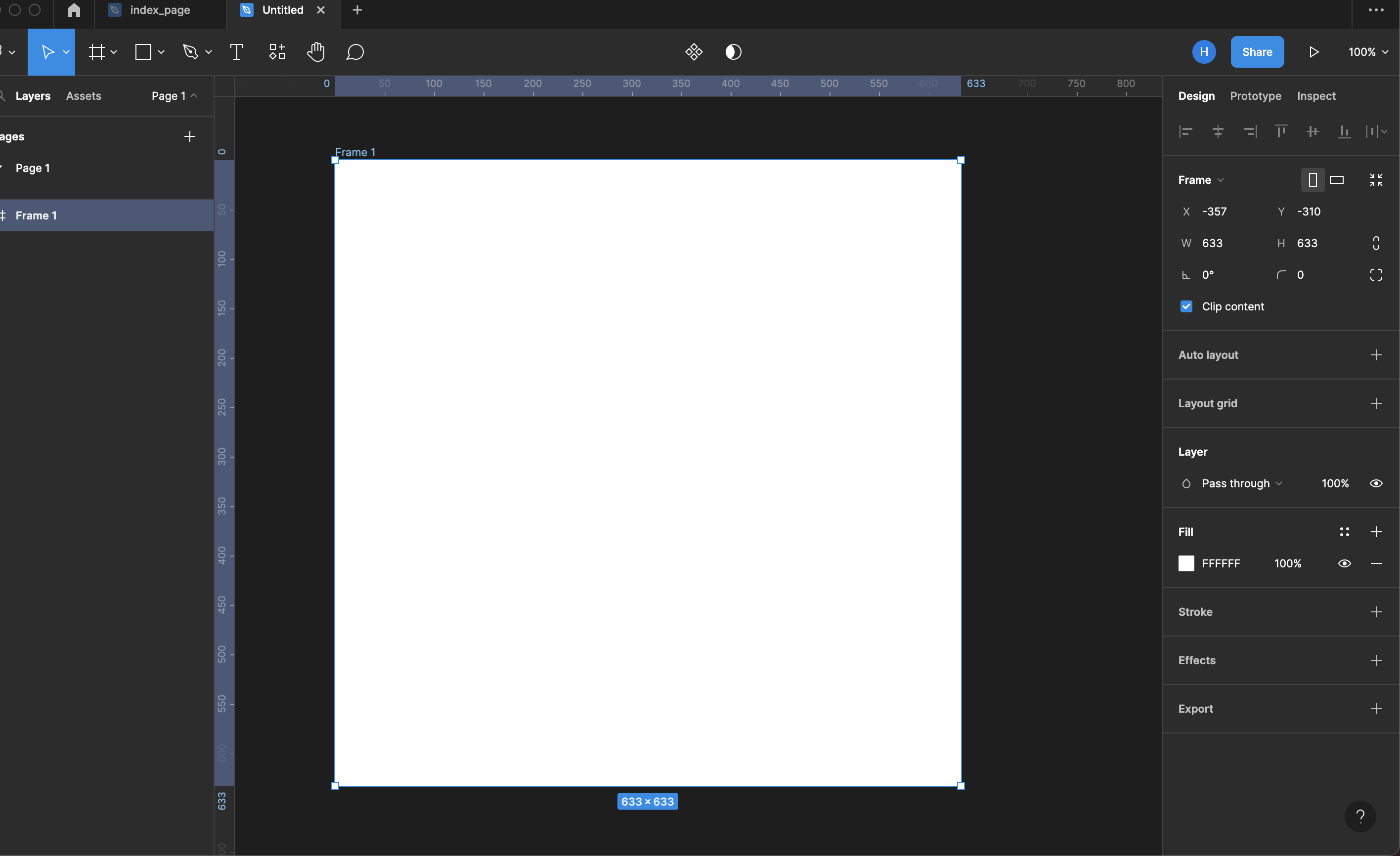
먼저 해볼 작업은 프레임부터 만들어보겠습니다.
프레임이 가장 먼저 해야할 기본 작업중 하나입니다.

프레임 버튼을 누른 후 마우스 드래그를 이용해 원하는 크기의 프레임을 만들수 있습니다.
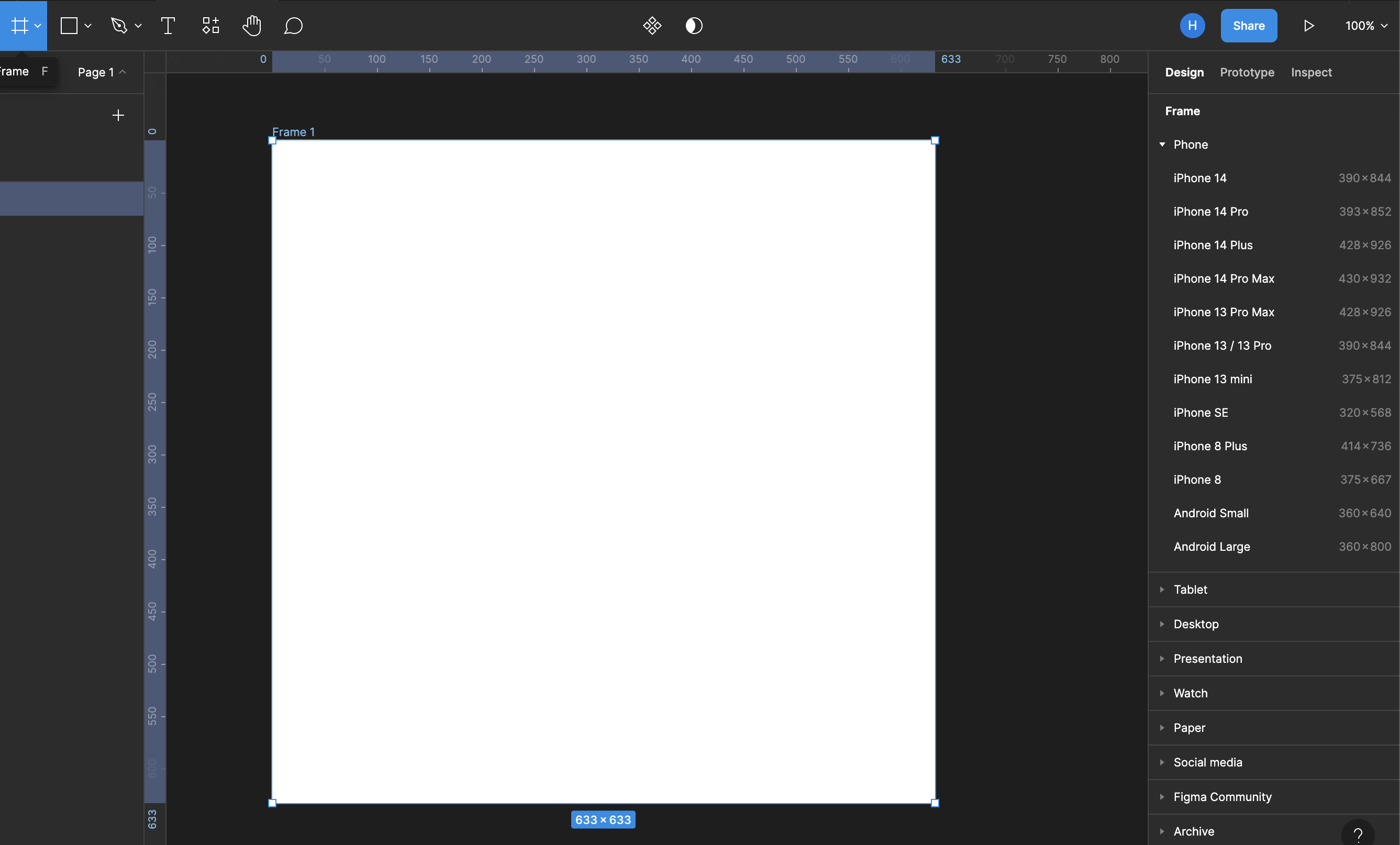
또는 아래와 같이 다양한 디바이스에 맞는 화면크기 프레임을 선택 할 수도 있습니다.

이미 만들어진 프레임의 사이즈를 변경할 수 도 있습니다.

오른쪽에 frame항목에서 w 와 H의 크기를 변경함으로써 프레임 크기를 바꿀 수 있죠.
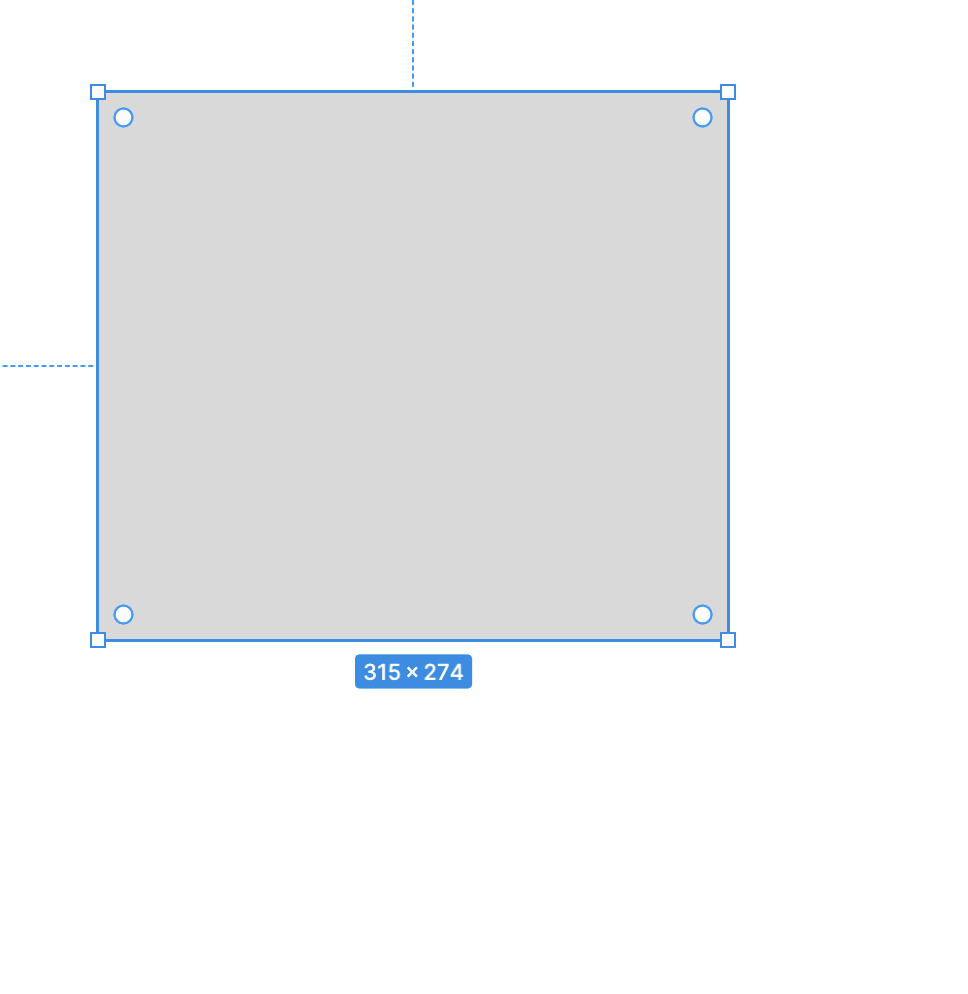
도형도 한번 만들어보겠습니다.

도형툴을 클릭한 후 드래그를 통해 생성해줍니다.
캔버스와 마찬가지로 직접 W와 H를 변경해 크기 변경을 할수 있으며, x,y를 통해 위치도 변경할 수 있습니다.

그리고 생성된 도형에 마우스를 가져다대면 각 꼭지점쪽에 점이 생깁니다.
이 점을 드래그 하게 되면 사각형의 곡률을 조절할 수 있습니다. 아래처럼 말이죠.

다양한 도형들을 이와 같은 방식으로 생성한 후 조절할 수 있습니다.
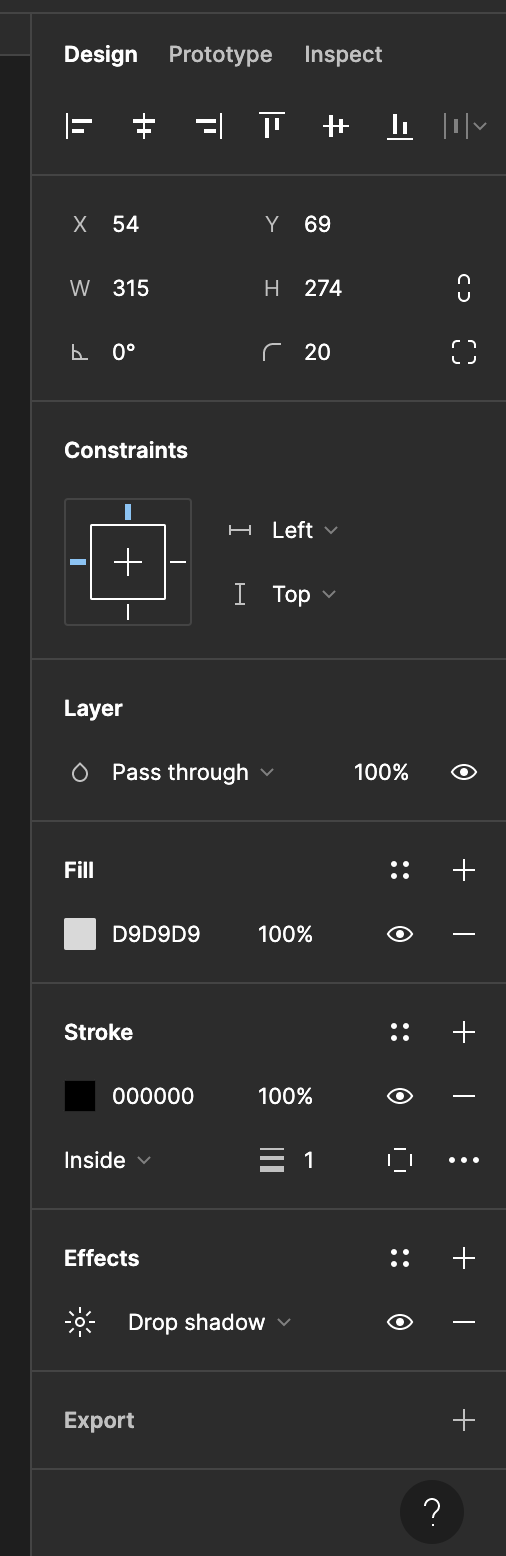
그리고 오른쪽 메뉴를 통해 다양한 속성을 조정할 수 있습니다.

fill을 통해서 색상을 변경할 수 있으며,
stroke를 통해 태두리를 넣을 수 있고,
effects를 통해 그림자를 넣을 수도 있습니다.
layer를 통해서 다양한 효과도 넣을 수 있습니다.
긴글 읽어주셔서 감사합니다.
다음번 포스팅도 기대해주세요 :)
'컴퓨터 프로그래밍 > Figma' 카테고리의 다른 글
| 피그마 6일차 - 피그마 필수 과정 Layout Grid 설정 (0) | 2023.07.06 |
|---|---|
| 피그마 5일차 - 컴포넌트를 이용한 슬라이드쇼 만들기 (0) | 2023.07.03 |
| 피그마 4일차 - 컴포넌트 개념 및 애니메이션 효과 ..2 (0) | 2023.06.30 |
| 피그마 3일차 - 컴포넌트 개념 및 애니메이션 효과 ..1 (0) | 2023.06.29 |
| 피그마 2일차 - 에디터를 활용한 카드 UI 만들어보기 (0) | 2023.06.19 |



