저번 포스팅에 이어 이번에도 컴포넌트 작업과 애니메이션 효과를 표현해보겠습니다.
자 여기까지 지난 작업 내용이였어요.

이 만든 버튼을 컴포넌트화 시켜보겠습니다.
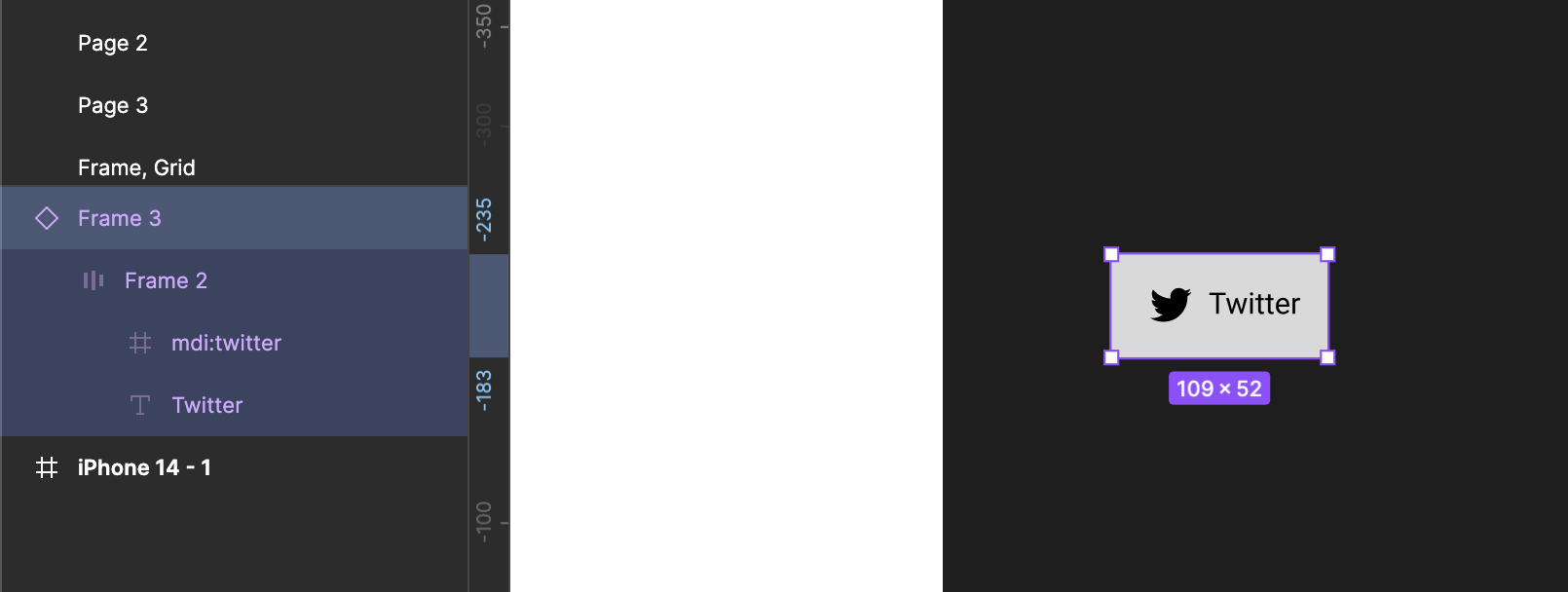
먼저 만든 버튼을 마우스 드래그 해서 선택합니다.

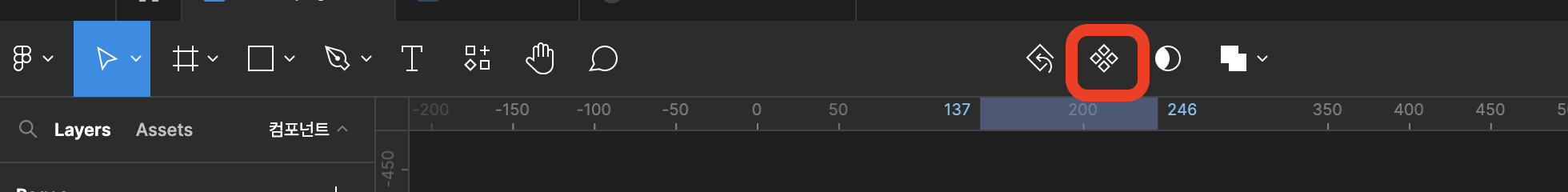
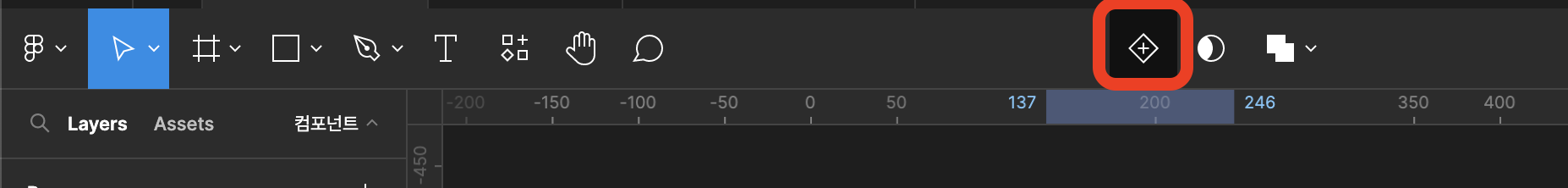
그리고 나서 메뉴의 빨간 사각형 부분을 클릭해줍니다.

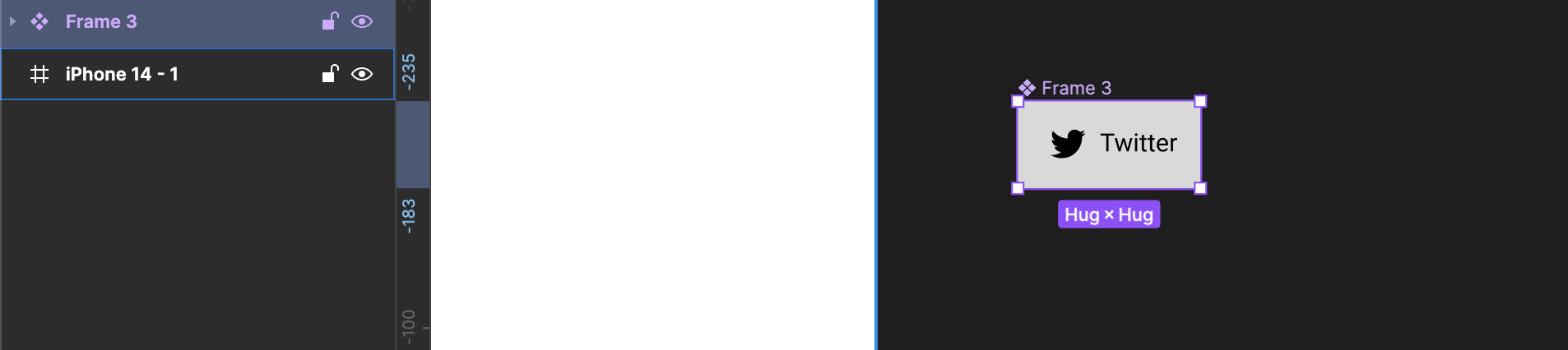
그러면 왼쪽 작업 화면이 변화된 것을 확인할 수 있습니다.
자세히 보시면 아이콘도 변경되었어요. 바로 컴포넌트화 되었다고 할수 있습니다.

이제 이 컴포넌트의 variant를 추가해보겠습니다.
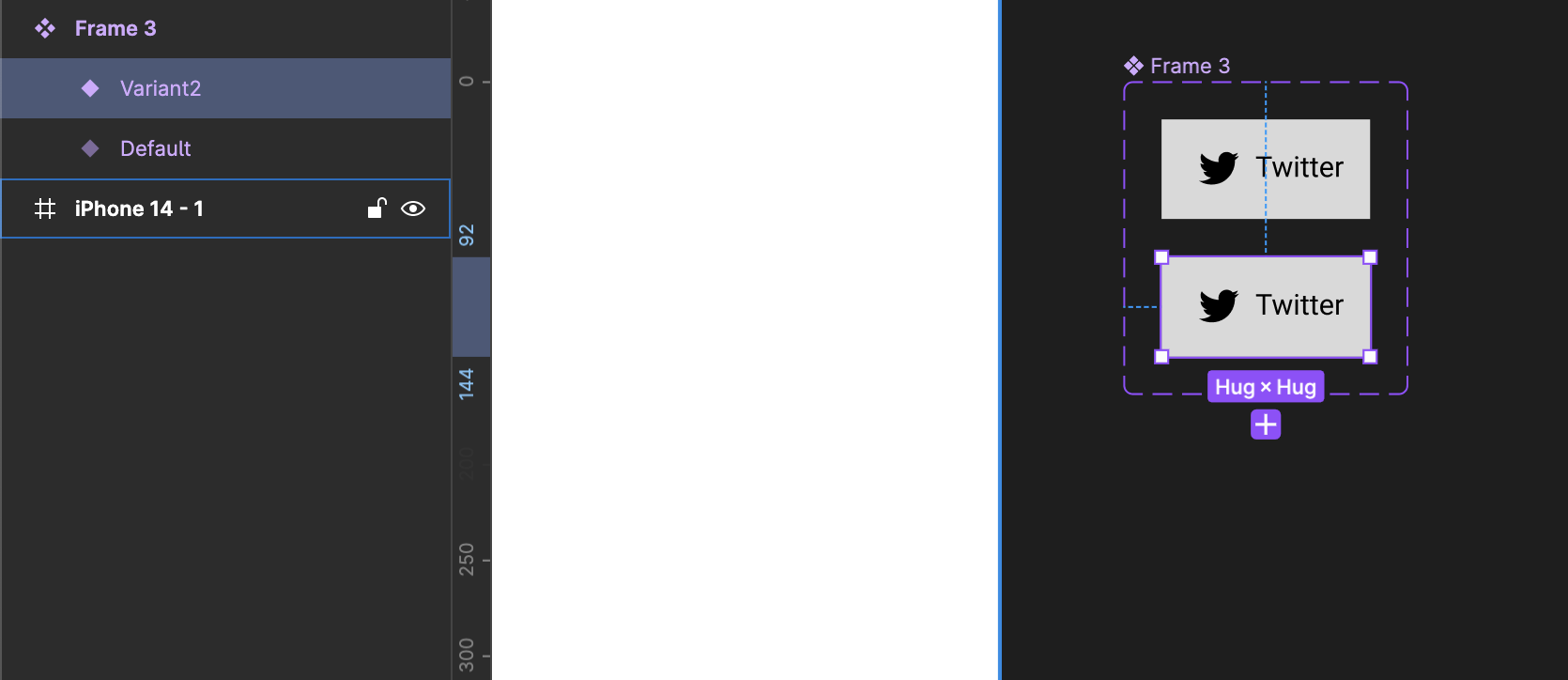
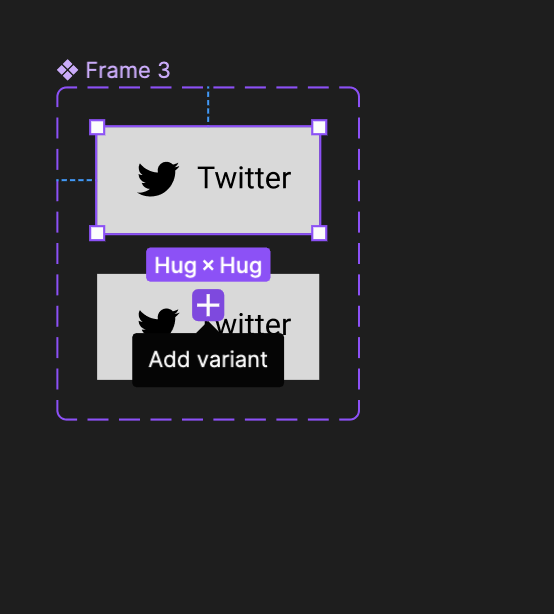
아래 화면처럼 해당 버튼을 누르면 됩니다.

버튼을 누르면 아래처럼 우리가 만든 버튼 모양이 하나 더 생기게 됩니다.

이런식으로 + 버튼을 눌러서 새로운 variant를 추가시킬 수 도 있습니다.

여기까지 잘 따라하셨죠?
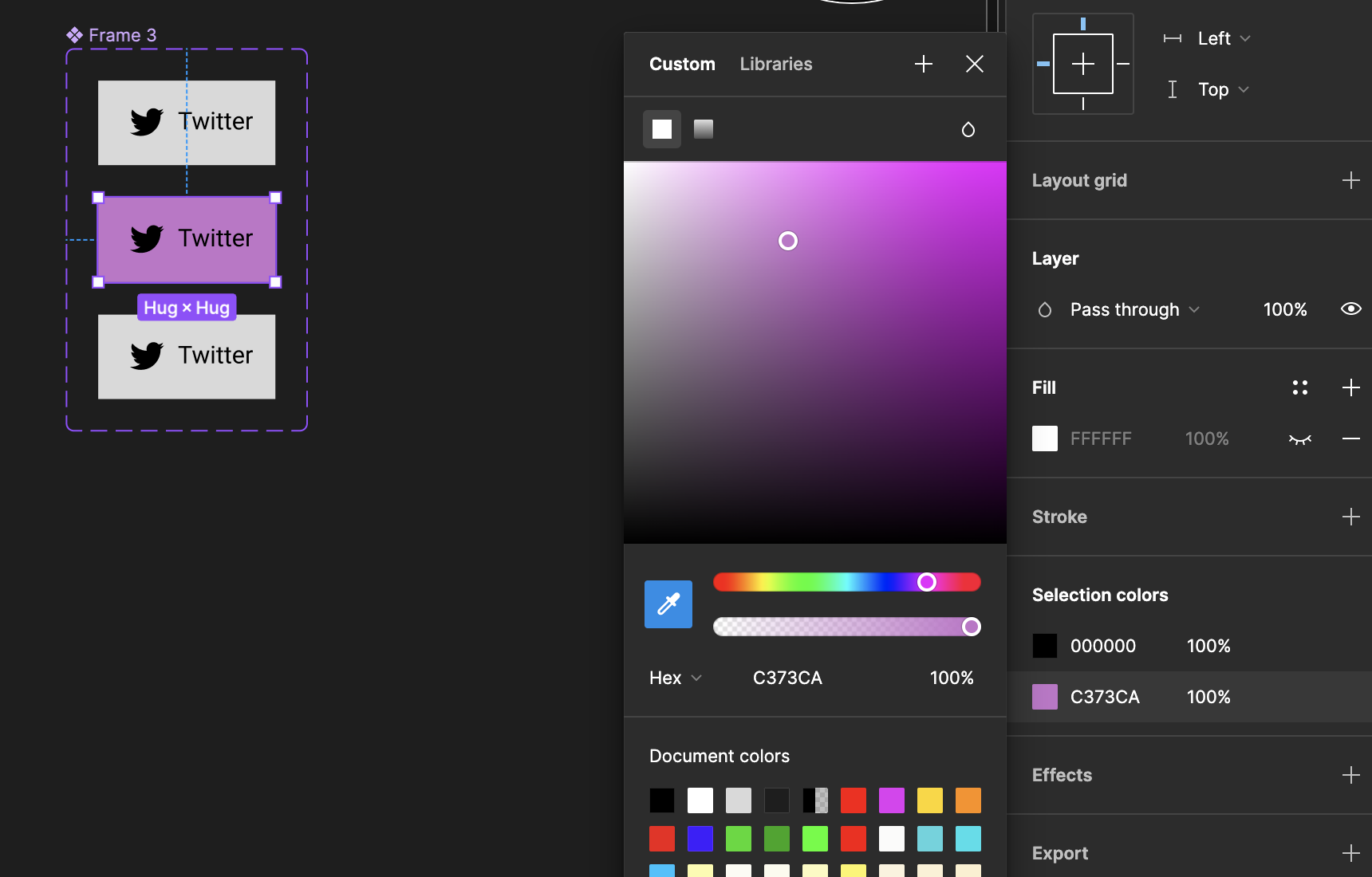
이제는 두번째 버튼의 색을 변경해봅시다.
우리가 만들꺼를 다시 상기시켜보면 우리는 트위터라는 회색 버튼을 누르면 보라색으로 변하고, 다시 버튼을 누르면 원래대로 돌아가도록 구현할꺼에요!!
색 변경한시는 방법은 다 아시죠?
아래처럼 변경해봅시다.

이제는 애니메이션을 넣어보겠습니다.
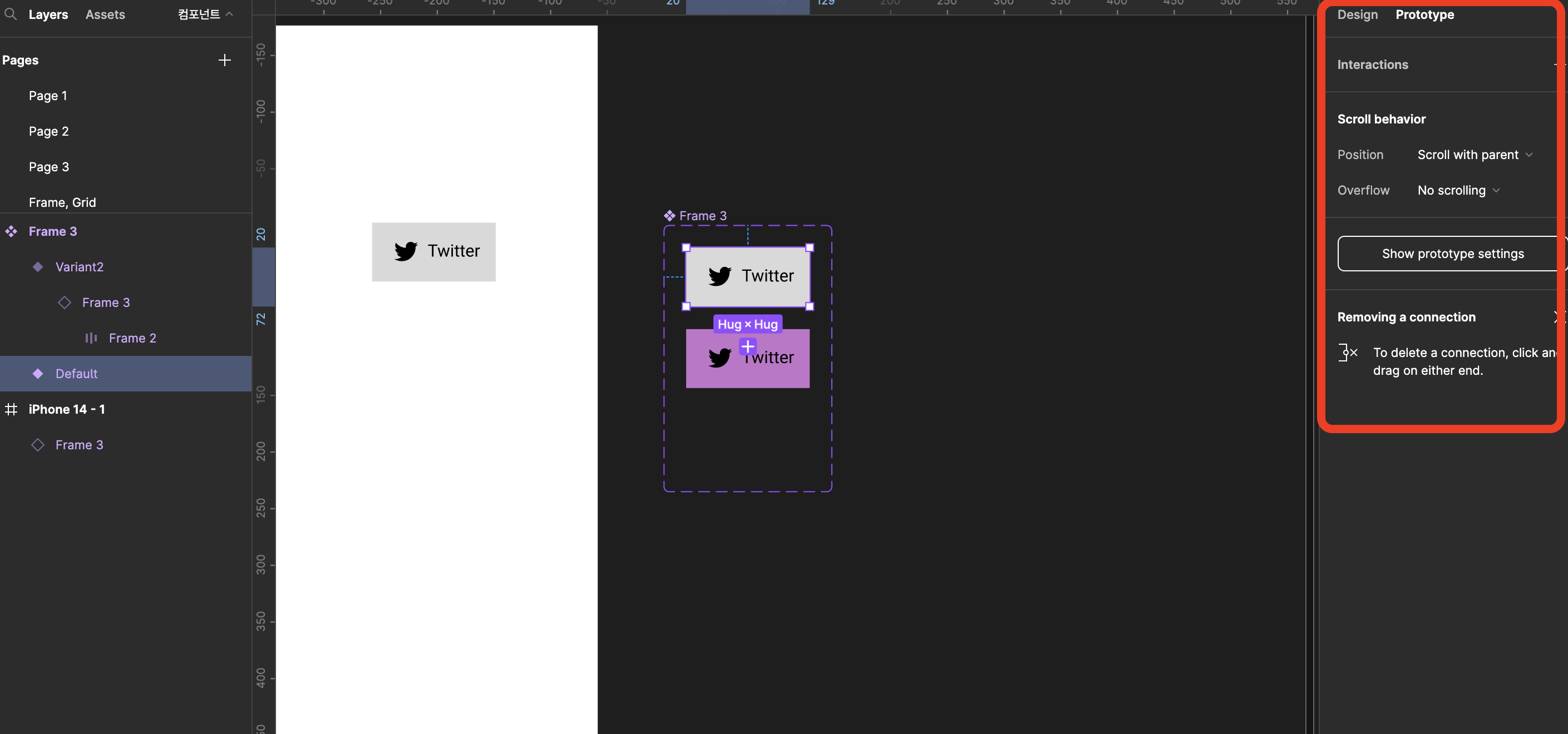
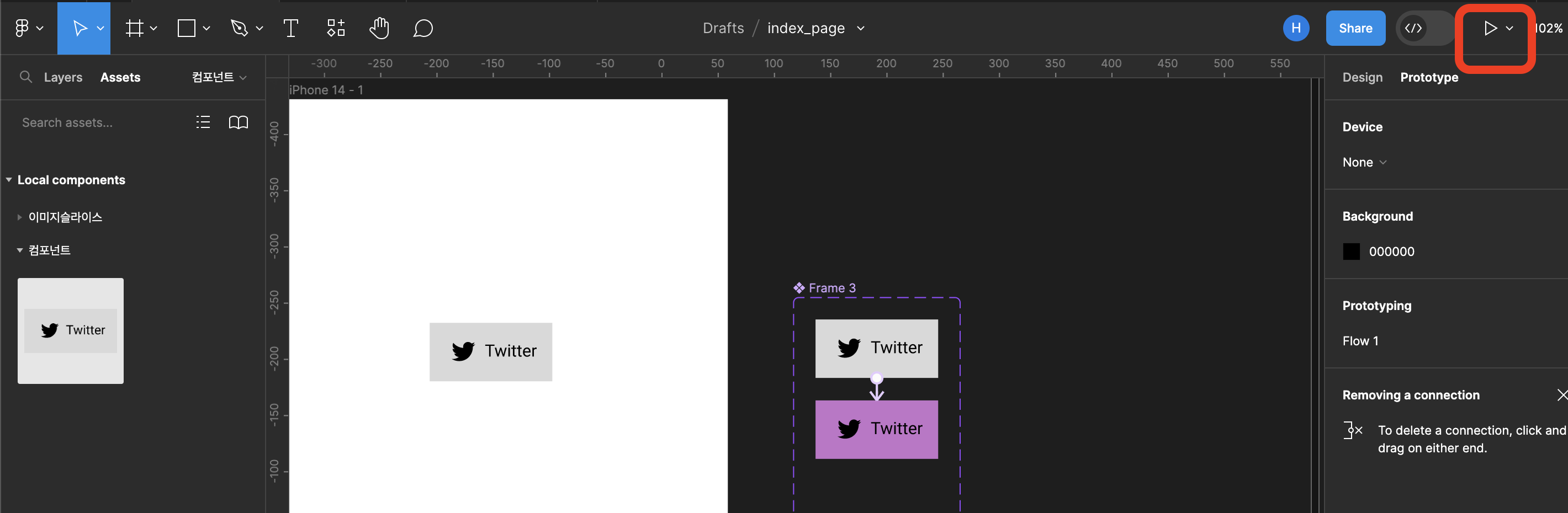
아래 그림과 같이 오른쪽 작업창에서 design이 아닌 prototype을 클릭합니다.

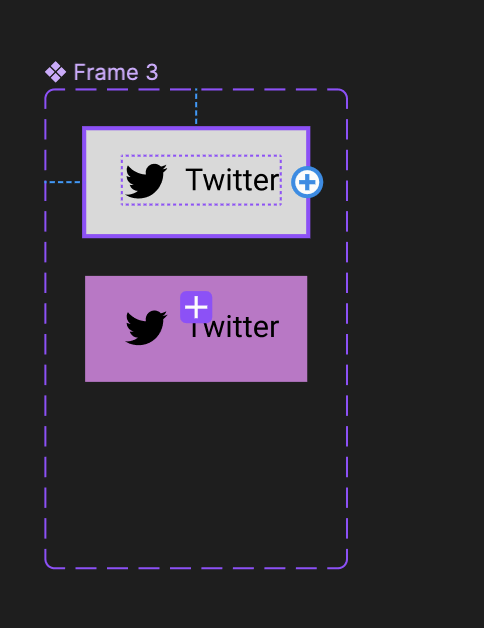
그리고 나서 위쪽 트위터 버튼을 클릭하시면 파란색 플러스 버튼이 보일꺼에요.
바로 interection 입니다. 인터렉션이랑 상호작용이라는 뜻이죠.
이 파란 +버튼을 아래 트위터 버튼으로 드래그해줍니다. 그러면 하단 보라색 트위터 버튼과의 링크가 설정되는거에요.

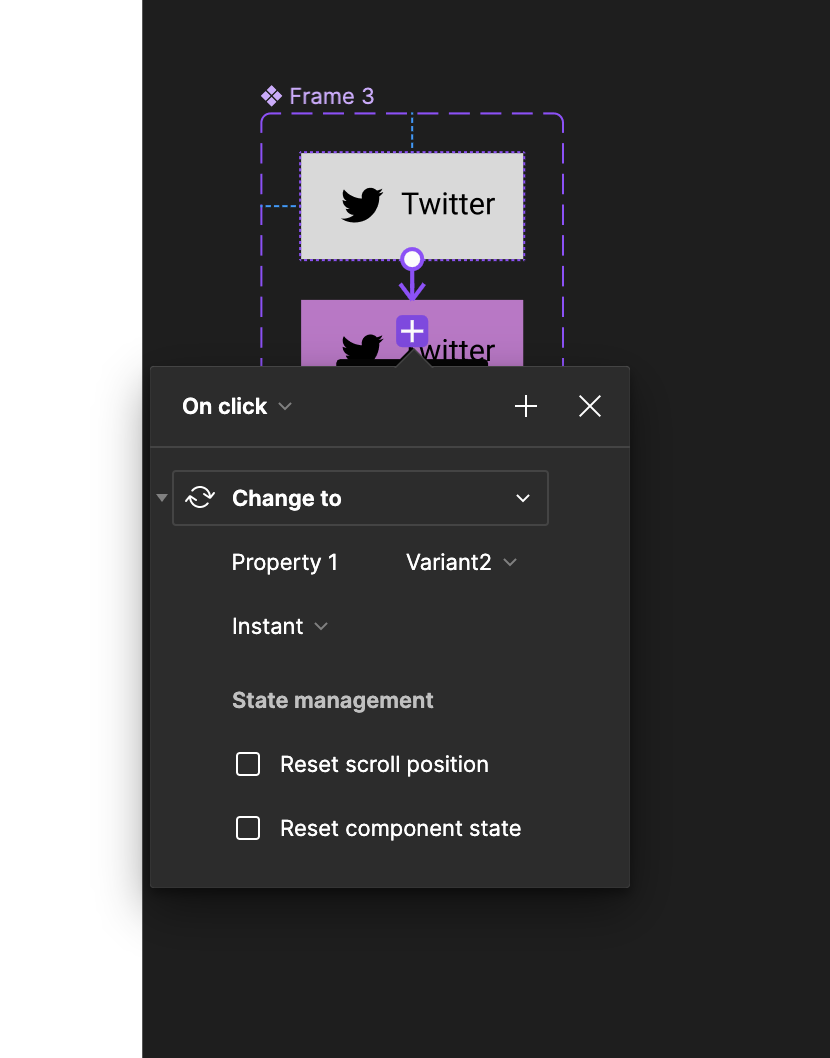
자 이어주면 아래 그림과 같은 메뉴가 뜨게 됩니다.

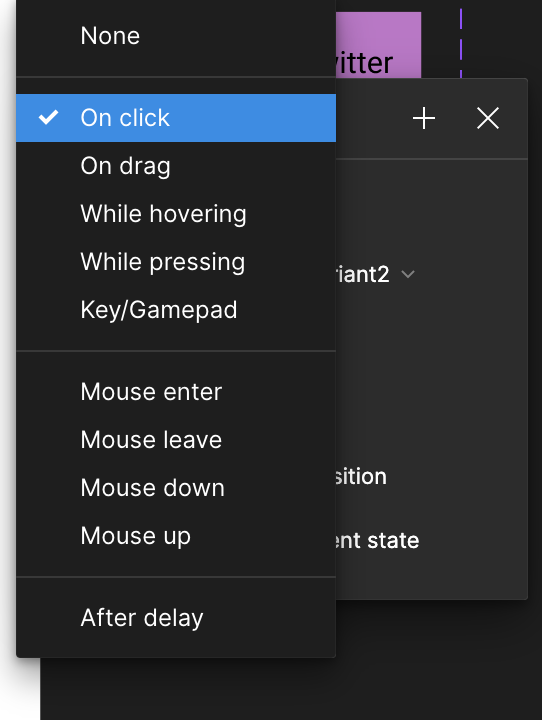
먼저 On Click을 선택해줍니다. 각각 drag , while hovering등등이 있는데 해당 액션을 어떻게 할껀지에 대한 설정이에요.

이렇게 만들면 완성이에요
위의 트위터 버튼을 마우스 클릭을 하면 change to로 인해서 아래의 보라색 트위터 버튼으로 변경되는 애니메이션이 추가되었답니다.
한번 테스트를 해보아야겠죠?
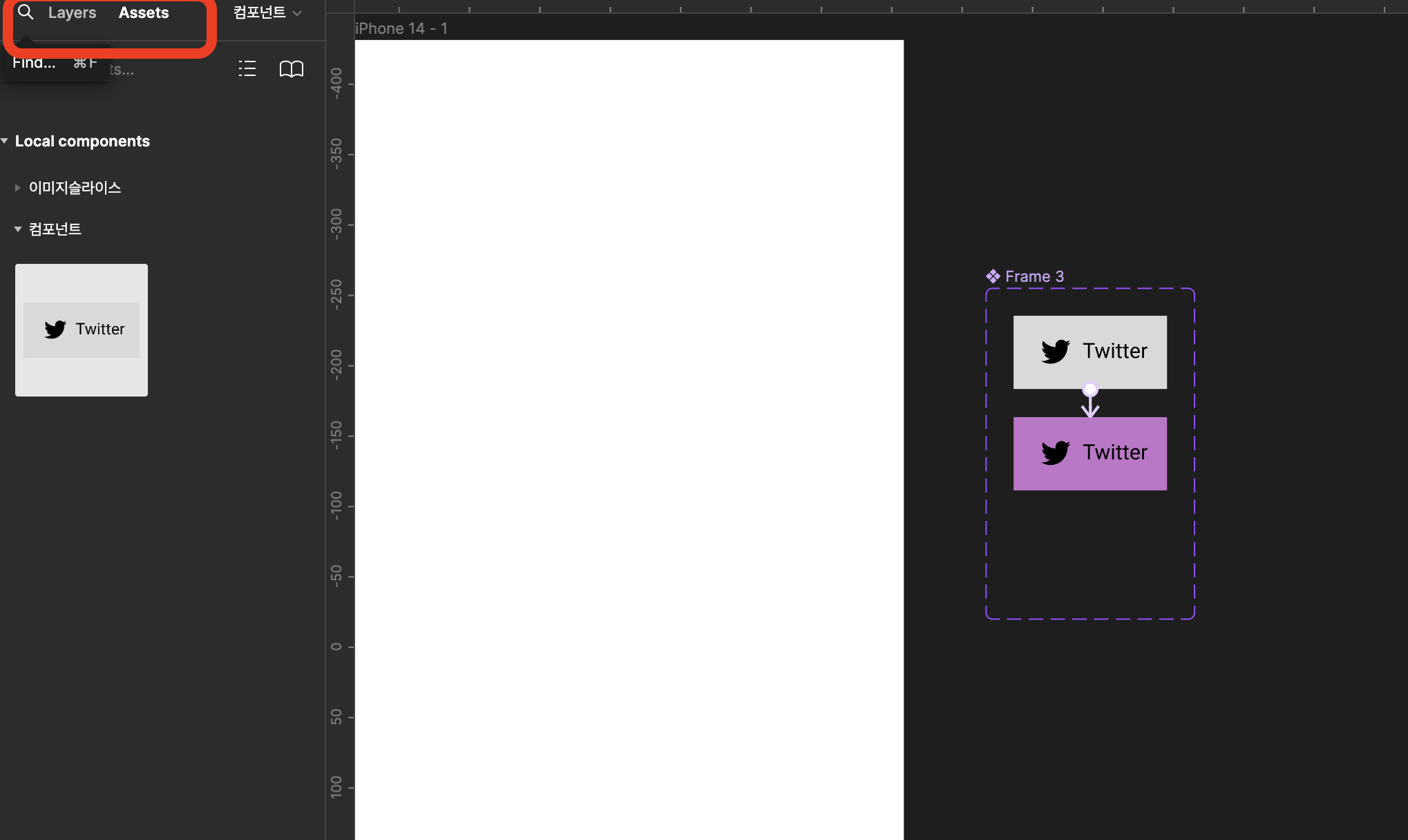
아래와 같이 Assets 항목을 눌러보면 컴포넌트가 생긴것을 알 수 있습니다.
해당 컴포넌트를 마우스 드래그를 통해서 iphone14 프레임으로 가져옵니다.

자 그리고 나서 우리가 만든 버튼이 잘 동작하는지 테스트 하기 위해 오른쪽 작업창에서 플레이 버튼을 눌러볼꺼에요

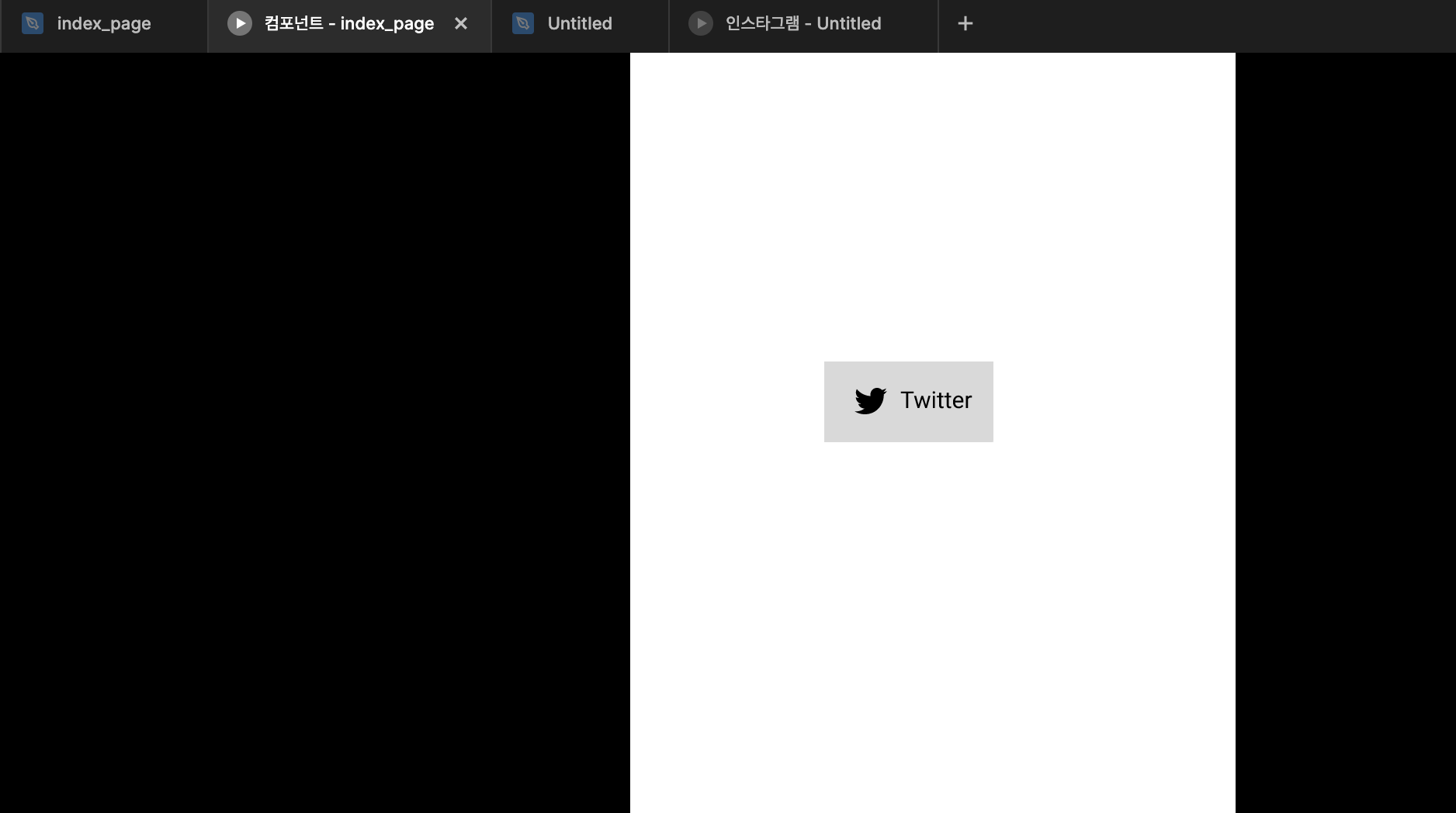
여기서 이렇게 우리가 만든 컴포넌트 버튼이 잘 동작하는지 확인 할 수 있답니다.

이렇게 우리가 원하는 컴포넌트를 만들었으며, 해당 컴포넌트를 통해 애니메이션을 넣는 작업까지 해보았습니다.
긴글 읽어주셔서 감사합니다.
'컴퓨터 프로그래밍 > Figma' 카테고리의 다른 글
| 피그마 6일차 - 피그마 필수 과정 Layout Grid 설정 (0) | 2023.07.06 |
|---|---|
| 피그마 5일차 - 컴포넌트를 이용한 슬라이드쇼 만들기 (0) | 2023.07.03 |
| 피그마 3일차 - 컴포넌트 개념 및 애니메이션 효과 ..1 (0) | 2023.06.29 |
| 피그마 2일차 - 에디터를 활용한 카드 UI 만들어보기 (0) | 2023.06.19 |
| 피그마 1일차 - 피그마 다운로드 및 기본 활용 방법 (0) | 2023.06.17 |



