- 문자열 합치는 방법 -
여러 방법이 있지만 보통은 백틱을 이용한 변수, 문자열 합치기를 사용한다.
백틱은 우리 키보드자판의 좌측 상단에 있는 달러표시를 누르면 나오는 기호이다.
`문자 ${변수}문자`
이런식으로 문자와 문자 사이에 변수를 넣을수 있다.
${ 변수명 } 을 백틱 안에 넣어준다.
자바스크립트를 사용하다 보면 html의 클래스 이름 및 태그를 가져와야 할때가 있다.
그럴경우 우리는 querySelector를 사용해 해당 내용을 가져온다.
querySelector의 파라미터 표시 방법
클래스는 점으로
아이디는 샵으로 시작하고
태그는 태그명칭으로 시작한다.
document. querySelector('div').innerText = 2000;
일일이 치기 힘들다.
그래서 변수에 담아둔다면 어떨까?
const elDiv = document. querySelector('div');
그럼 변수만 사용하면 코드 길이가 짧아질 것이다.
elDiv.innerText = ~~~ 라고 할듯.
document.querySelector의 파라미터 표시 방법.
클래스는 점으로
아이디는 샵으로 시작하고
태그는 태그명칭으로 시작한다.
예를 들어

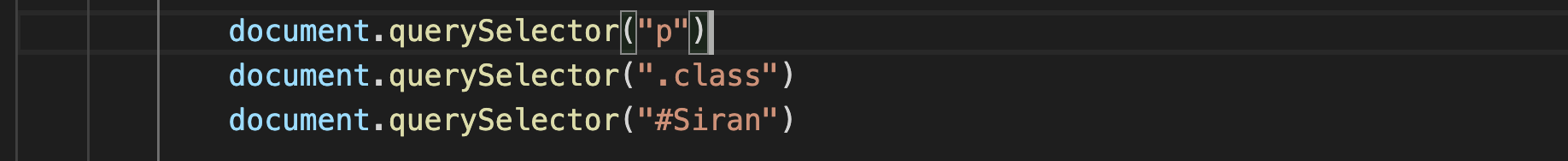
위와 같이 쓸 수 있다.
매개변수로 "p" 를 줬을 때는, HTML에서 <p>태그를 가진 요소들 중에 가장 첫 번째 노드를 리턴한다.
클래스 이름을 통해 찾고 싶을 때는 ".class" 와 같이 . 을 붙여준다.
id를 통해 찾을 때는 #Siran 처럼 #을 붙여준다.
innerText 또는 innerHtml을 사용해서 값을 넣어줄 수도 있다.

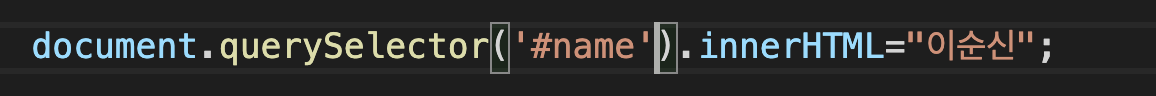
아까 배운 querySelector를 사용해서 id name을 찾은 후 innerhtml을 통해서 해당 값에 접근한다.
그리고 나서 이순신으로 바꿔준다면..?

결과는 이순신으로 바뀌는 것을 확인할 수있다.

이상 변수 합치는 방법 백틱, innerhtml과 querySelector를 알아보았습니다.
마지막으로 조금더 응용을 해볼까요?
이런 코드가 있을때
시란블로그 > "시란 블로그에 오신것을 환영합니다."
좋아요 > "좋아요 구독하기 눌러주세요
로 변경하고자 할때 어떻게 해야될까?"
자 해결 방법은 여러가지가 있겠지만 오늘 배운점을 활용한다면 class의 이름이 t인점과 code태그의 내용을 변경해주면 된다.
이렇게 하면 쉽게 변경 할 수 있다.
'컴퓨터 프로그래밍 > Javascripts' 카테고리의 다른 글
| 자바스크립트 7일차 - jquery와 선택자 (0) | 2023.04.13 |
|---|---|
| 자바스크립트 6일차 - 함수의 매개변수 (0) | 2023.04.11 |
| 자바스크립트 4일차 - 배열 입력 > 응용한 출석부 만들기 (0) | 2023.04.06 |
| 자바스크립트 3일차 - 삼항연산자, input tag, form tag와 이벤트 (0) | 2023.04.04 |
| 자바스크립트 1일차 - vscode 및 snippet설정하기 (중요) (0) | 2023.03.28 |



